Согласно статистике последних лет, свыше 25% пользователей навсегда забрасывают приложения и сервисы сразу после первой сессии. Да, благодаря усилиям маркетологов люди попадают в конверсионную воронку, переходят на интернет-ресурс, чтобы решить свою проблему, создают бесплатный аккаунт. Но в итоге большинство из них так и не становятся активными клиентами.
Чем объясняется эта тенденция? Человек, который впервые заходит на сайт, испытывает стресс. Он растерян и не понимает, что делать дальше. Функции скрыты за блестящими кнопками, интерфейс недружелюбен. Если пользователь не разберется с сервисом сам (а шансы на это малы), первый опыт взаимодействия превратится в провал. И чтобы избавить себя от негативных впечатлений в дальнейшем, он уйдет искать более простые решения у конкурентов.
 про онбординг.png
про онбординг.png
Как же решить эту проблему? К счастью, в этом вам может помочь так называемый онбординг — процесс, который адаптирует и обучает пользователей основным тонкостям работы с продуктом. Наши партнеры из компании
LPgenerator рассказали, как создать успешный онбординг.
Принципы эффективного онбординга
Главная цель онбординг-процесса заключается в том, чтобы максимально быстро познакомить людей с интерфейсом продукта и провести их по функциям, которые явно продемонстрируют его пользу. Благодаря такому «инструктажу» вы сможете доступно объяснить пользователям суть вашего оффера, чтобы те не разочаровались и не ушли.
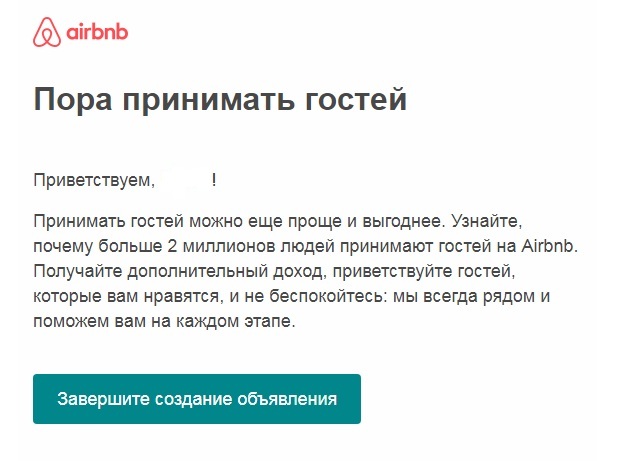
Стартовой точкой онбординга может быть регистрация, оформление заказа, подписка или другое действие. После этого процесс разворачивается в рамках самого продукта и подкрепляется email-рассылкой, которая будет сопровождать людей по мере освоения ими функционала. К примеру, вот в таком письме Airbnb побуждают своих новых пользователей до конца разобраться с созданием объявления.
 image1.jpg
image1.jpg
И хотя многие команды считают, что сопровождать пользователей необходимо только во время их первой сессии, на деле такую поддержку следует оказывать постоянно — с запуском каждой новой фичи или крупным обновлением.
Прежде чем приступать к разработке онбординга, вам придется взглянуть на продукт с точки зрения потенциальных клиентов и выявить путь, по которому им было бы удобнее всего изучать его возможности. Этот маршрут должен состоять из нескольких значимых шагов и заканчиваться пояснением наиболее полезной функции сервиса. Как только пользователи доберутся до этой ценности, они испытают на себе «Ага!-момент» — убедятся в том, что вы действительно можете решить их проблему — и начнут относиться к вашему предложению намного лояльнее.
К обучению потенциальных клиентов можно подходить разными способами, и ниже мы рассмотрим две методики на примере платформы Experrto.
Что такое Experrto и какие возможности он предлагает
Experrto — это платформа, которая позволяет создавать онбординг с нуля и адаптировать пользователей к интерфейсу и функциям вашего продукта. Она берет на себя роль помощника, демонстрирующего возможности сайта, приложения или интернет-магазина понятным и ненавязчивым образом. При этом реализация данного процесса — от внедрения до демонстрации главной фишки продукта потенциальным клиентам — обходится без непосредственной помощи со стороны программистов и дизайнеров.
Редактор, который служит для разработки элементов онбординга и управления ими, здесь представлен расширением браузера Google Chrome. С его помощью вы можете изменять и тестировать тур по продукту в режиме реального времени. А что касается самих методик адаптации, то здесь вам будут доступны две действенные опции: сценарий из popup-окон и карта интерактивных подсказок.
Рассмотрим каждый из этих типов онбординга более детально.
Popup-окна
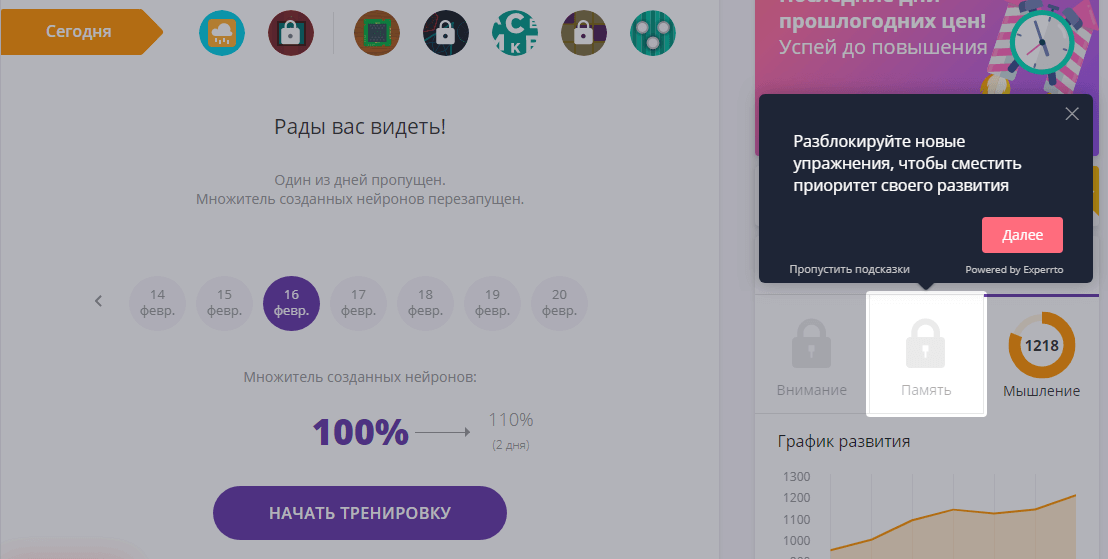
Этот способ подразумевает серию последовательных шагов, которые обозначаются окнами, всплывающими поверх страницы сайта. Такие окна стоит использовать, если вы хотите направить своих пользователей по конкретному пути и таким образом с наибольшей вероятностью привести к их конвертации в клиентов.
 image2.png
image2.png
Методика отлично подходит для продуктов со сложным и неинтуитивным интерфейсом (например, для конструкторов сайтов, почтовых маркетинговых сервисов или аналитических платформ) — при работе с ними люди быстрее всего теряют вовлеченность. Объясняя пользователям важный функционал в такой пошаговой манере, вы сможете избавить их от сомнений и поддерживать их интерес до тех пор, пока они не совершат необходимое вам целевое действие.
Всплывающие подсказки
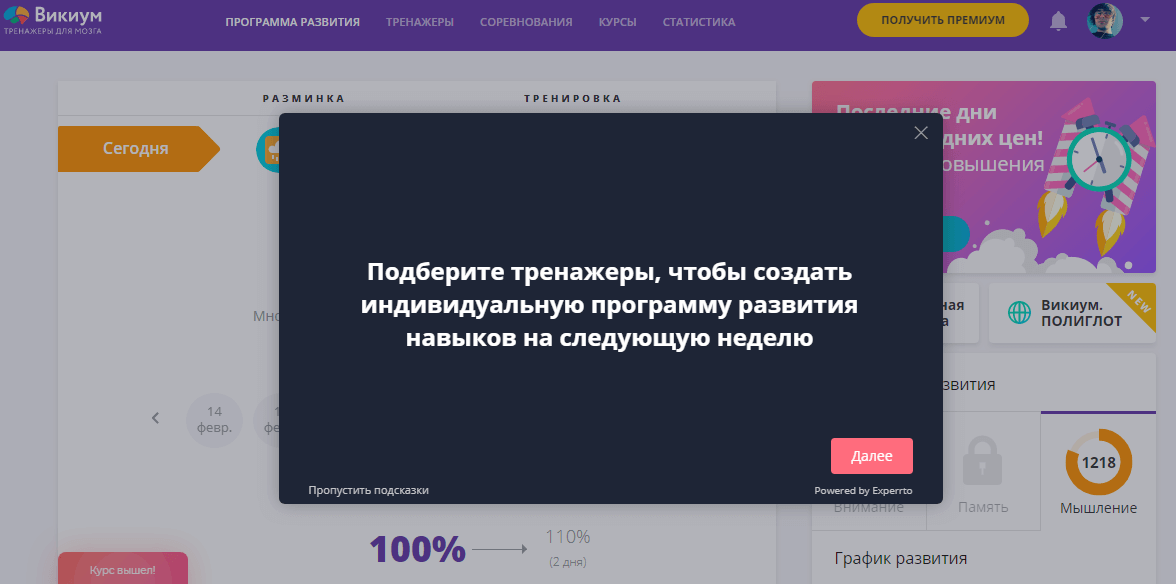
Этот подход позволяет адаптировать пользователей, обеспечивая им большую свободу действий. Интерактивные подсказки или тултипы отображаются на экране, когда люди наводят курсор мыши на интересующий их блок навигации или интерфейса. Таким образом они будут знакомиться с функциями продукта самостоятельно и вместе с тем понимать, что при необходимости им всегда помогут ваши комментарии.
 image3.png
image3.png
Чаще всего карты всплывающих подсказок используются в сервисах с несколькими «Ага!-моментами» (к примеру, социальные сети или мессенджеры), которые не предполагают продвижение пользователей по одному пути. Они позволяют юзерам отправиться в «свободное плавание» по страницам сайта и исполняют роль неких «указателей», которые могут лишь оптимизировать взаимодействие ваших клиентов с ресурсом.
Онбординг как главный фактор долгосрочного удержания
Вкладывая огромные средства в привлечение лидов, вы должны понимать: многие из них не останутся с вашей компанией достаточно долго, чтобы выработать к ней лояльное отношение. И если вы будете полагаться только на эту стратегию ведения бизнеса, в будущем это непременно приведет к росту показателя оттока клиентов.



